使用cloudflare提供的证书配置https
我有整个宇宙想讲给你听,张嘴却吐不出半粒星尘。
Introduction
Cloudflare is a service that sits between the visitor and the website owner’s server, acting as a reverse proxy for websites. Cloudflare provides a Content Delivery Network (CDN), as well as DDoS mitigation and distributed domain name server services.
Nginx is a popular web server responsible for hosting some of the largest and highest-traffic sites on the internet. It’s common for organizations to serve websites with Nginx and use Cloudflare as a CDN and DNS provider.
In this tutorial you will secure your website served by Nginx with an Origin CA certificate from Cloudflare and configure Nginx to use authenticated pull requests. The advantages of using this setup are that you benefit from Cloudflare’s CDN and fast DNS resolution while ensuring that all connections pass through Cloudflare. This prevents any malicious requests from reaching your server.
Step 1 — Generating an Origin CA TLS Certificate
The Cloudflare Origin CA lets you generate a free TLS certificate signed by Cloudflare to install on your Nginx server. By using the Cloudflare generated TLS certificate you can secure the connection between Cloudflare’s servers and your Nginx server.
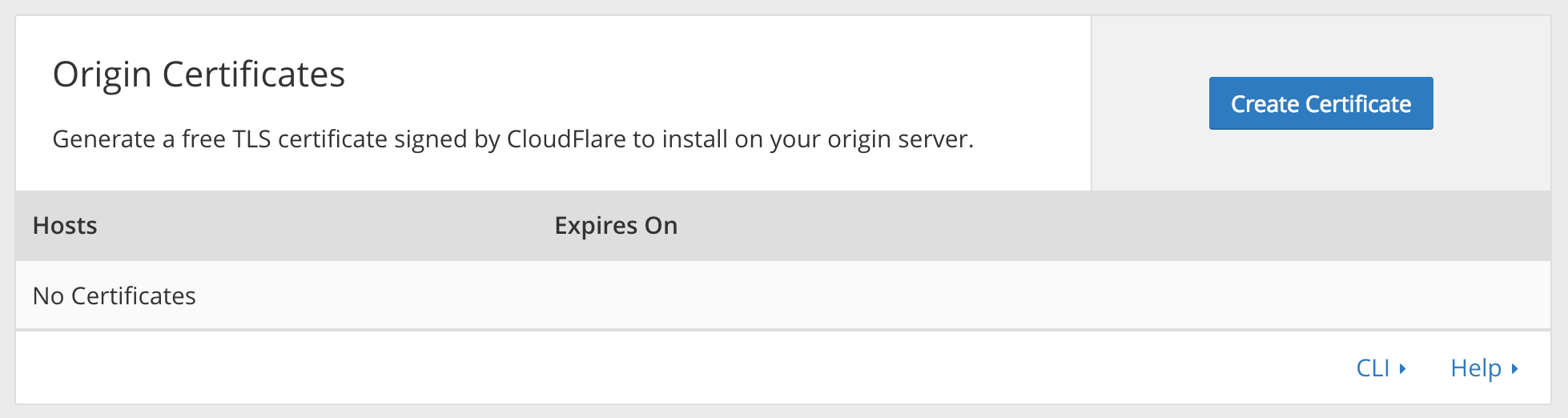
To generate a certificate with Origin CA, navigate to the Crypto section of your Cloudflare dashboard. From there, click on the Create Certificate button in the Origin Certificates section:
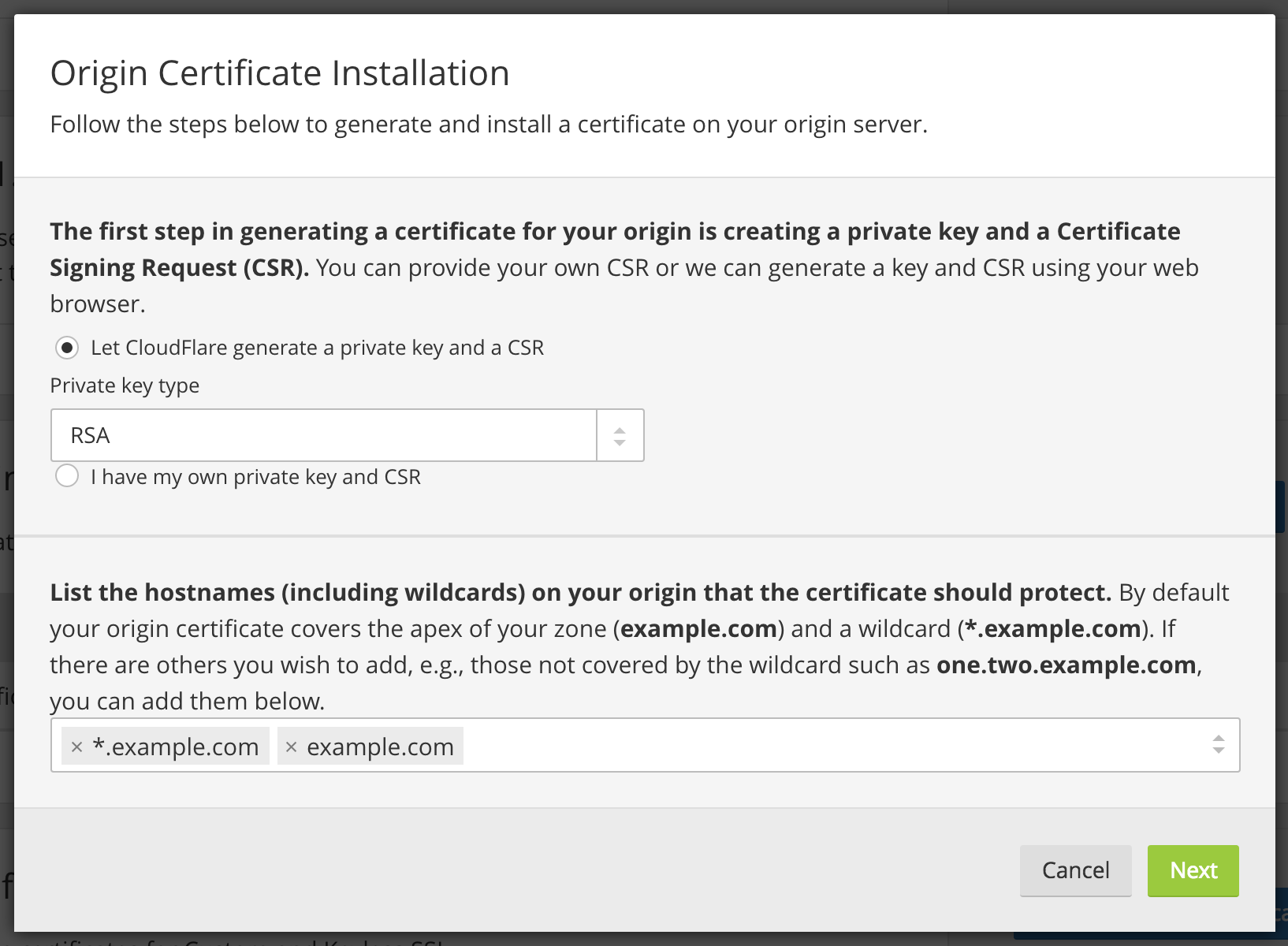
Leave the default option of Let CloudFlare generate a private key and a CSR selected.
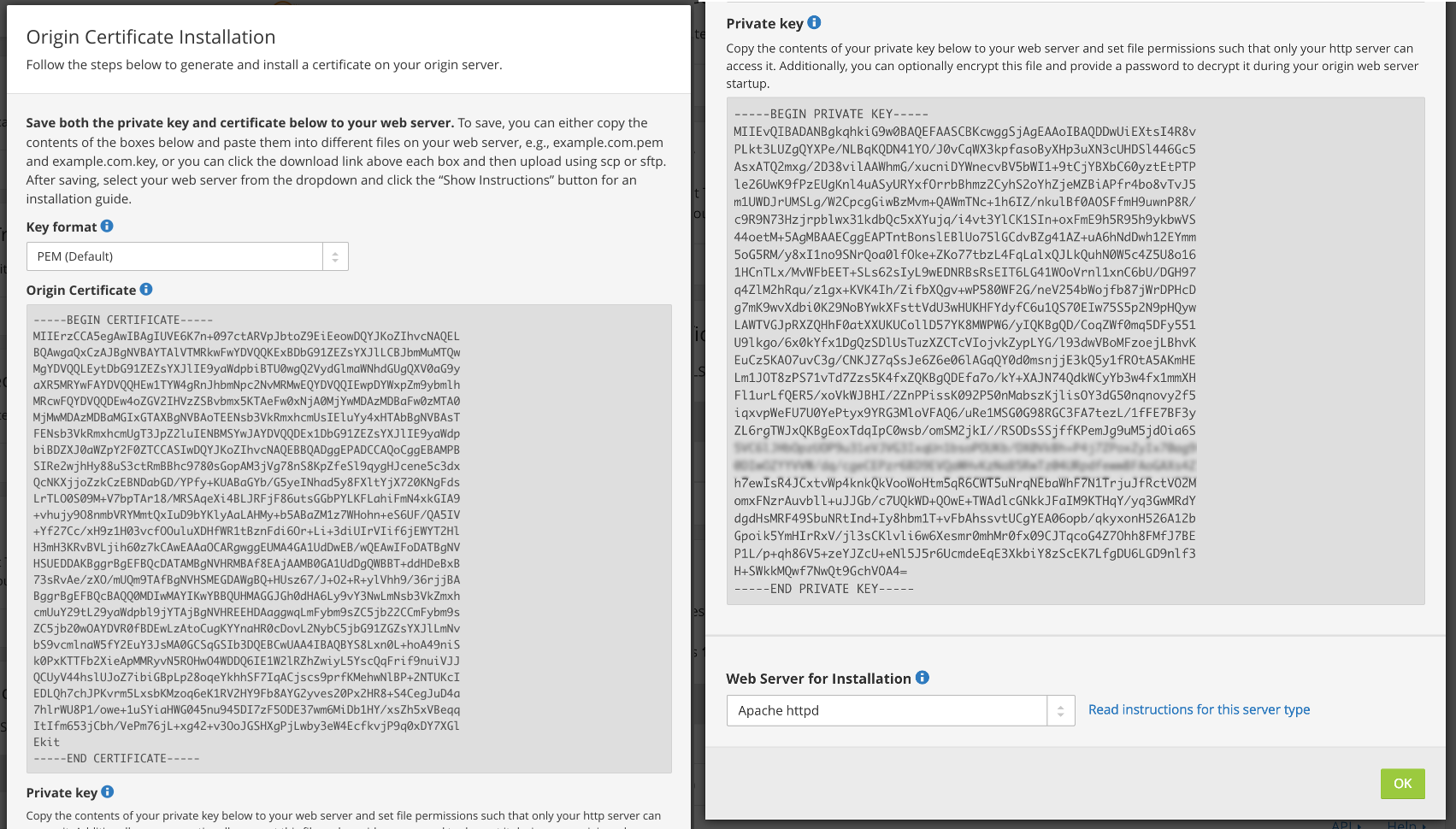
Click Next and you will see a dialog with the Origin Certificate and Private key. You need to transfer both the origin certificate and private key from CloudFlare to your server.
We’ll use the /etc/ssl/certs directory on the server to hold the origin certificate. The /etc/ssl/private directory will hold the private key file. Both folders already exist on the server.
First, copy the contents of the Origin Certificate displayed in the dialog box in your browser.
Then, on your server, open /etc/ssl/certs/cert.pem for editing:
1 | sudo nano /etc/ssl/certs/cert.pem |
Paste the certificate contents into the file. Then save and exit the editor.
Then return to your browser and copy the contents of the Private key. Open the file /etc/ssl/private/key.pem for editing:
1 | sudo nano /etc/ssl/private/key.pem |
Paste the key into the file, save the file, and exit the editor.
Warning: Cloudflare’s Origin CA Certificate is only trusted by Cloudflare and therefore should only be used by origin servers that are actively connected to Cloudflare. If at any point you pause or disable Cloudflare, your Origin CA certificate will throw an untrusted certificate error.
Now that you copied the key and certificate files to your server, you need to update the Nginx configuration to use them.
Step 2 — Installing the Origin CA certificate in Nginx
In the previous section, you generated an origin certificate and private key using Cloudlfare’s dashboard and saved the files to your server. Now you’ll update the Nginx configuration for your site to use the origin certificate and private key to secure the connection between Cloudflare’s servers and your server.
Nginx creates a default server block during installation. Remove it if it exists, as you’ve already configured a custom server block for your domain:
1 | sudo rm /etc/nginx/sites-enabled/default |
Next, open the Nginx configuration file for your domain:
1 | sudo nano /etc/nginx/sites-available/example.com |
The file should look like this:
1 | example.com'>/etc/nginx/sites-available/example.com |
1 | server { |
We’ll modify the Nginx configuration file to do the following:
- Listen on port 80 and redirect all requests to use https.
- Listen on port 443 and use the origin certificate and private key that you added in the previous section.
Modify the file so it looks like the following:
1 | example.com'>/etc/nginx/sites-available/example.com |
1 | server { |
Save the file and exit the editor.
Next, test to make sure that there are no syntax errors in any of your Nginx configuration files:
1 | sudo nginx -t |
If no problems were found, restart Nginx to enable your changes:
1 | sudo systemctl restart nginx |
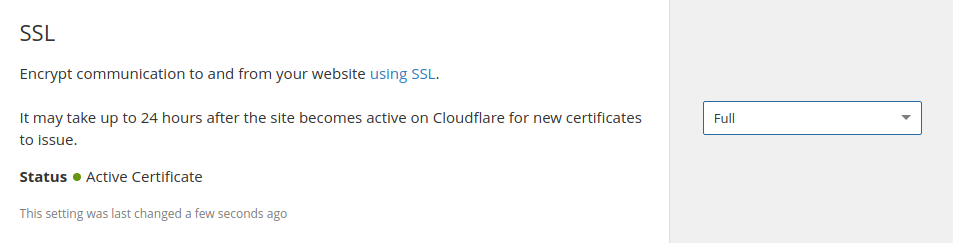
Now go to the Cloudflare dashboard’s Crypto section and change SSL mode to Full. This informs Cloudflare to always encrypt the connection between Cloudflare and your origin Nginx server.

Now visit your website at https://example.com to verify that it’s set up properly. You’ll see your home page displayed, and the browser will report that the site is secure.
In the next section, you will set up Authenticated Origin Pulls to verify that your origin server is indeed talking to Cloudflare and not some other server. By doing so, Nginx will be configured to only accept requests which use a valid client certificate from Cloudflare and requests which have not passed through CloudFlare will be dropped.
Step 3 — Setting Up Authenticated Origin Pulls
The Origin CA certificate will help Cloudflare verify that it is talking to the correct origin server. But how can your origin Nginx server verify that it is actually talking to Cloudflare? Enter TLS Client Authentication.
In a client authenticated TLS handshake, both sides provide a certificate to be verified. The origin server is configured to only accept requests that use a valid client certificate from Cloudflare. Requests which have not passed through Cloudflare will be dropped as they will not have Cloudflare’s certificate. This means that attackers cannot circumvent Cloudflare’s security measures and directly connect to your Nginx server.
Cloudflare presents certificates signed by a CA with the following certificate:
1 | -----BEGIN CERTIFICATE----- |
You can also download the certificate directly from Cloudflare here.
Copy this certificate.
Then create the file /etc/ssl/certs/cloudflare.crt file to hold Cloudflare’s certificate:
1 | sudo nano /etc/ssl/certs/cloudflare.crt |
Paste the certificate into the file. Then save the file and exit the editor.
Now update your Nginx configuration to use TLS Authenticated Origin Pulls. Open the configuration file for your domain:
1 | sudo nano /etc/nginx/sites-available/example.com |
Add the ssl_client_certificate and ssl_verify_client directives as shown in the following example:
1 | example.com'>/etc/nginx/sites-available/example.com |
1 | . . . |
Save the file and exit the editor.
Next, test to make sure that there are no syntax errors in your Nginx configuration.
1 | sudo nginx -t |
Finally, to enable Authenticated Pulls, open the Crypto section in the Cloudflare dashboard and toggle the Authenticated Origin Pulls option .
Now visit your website at https://example.com to verify that it was set up properly. As before, you’ll see your home page displayed.
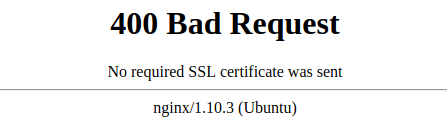
To verify that your server will only accept requests signed by Cloudflare’s CA, toggle the Authenticated Origin Pulls option to disable it and then reload your website. You should get the following error message :
Your origin server raises an error if a request is not signed by Cloudflare’s CA.
Now that you know it works properly, return to the Crypto section in the Cloudflare dashboard and toggle the Authenticated Origin Pulls option again to enable it.