Caching-Laravel-HTML-With-Cloudflare
哪里会有人喜欢孤独,不过是不喜欢失望
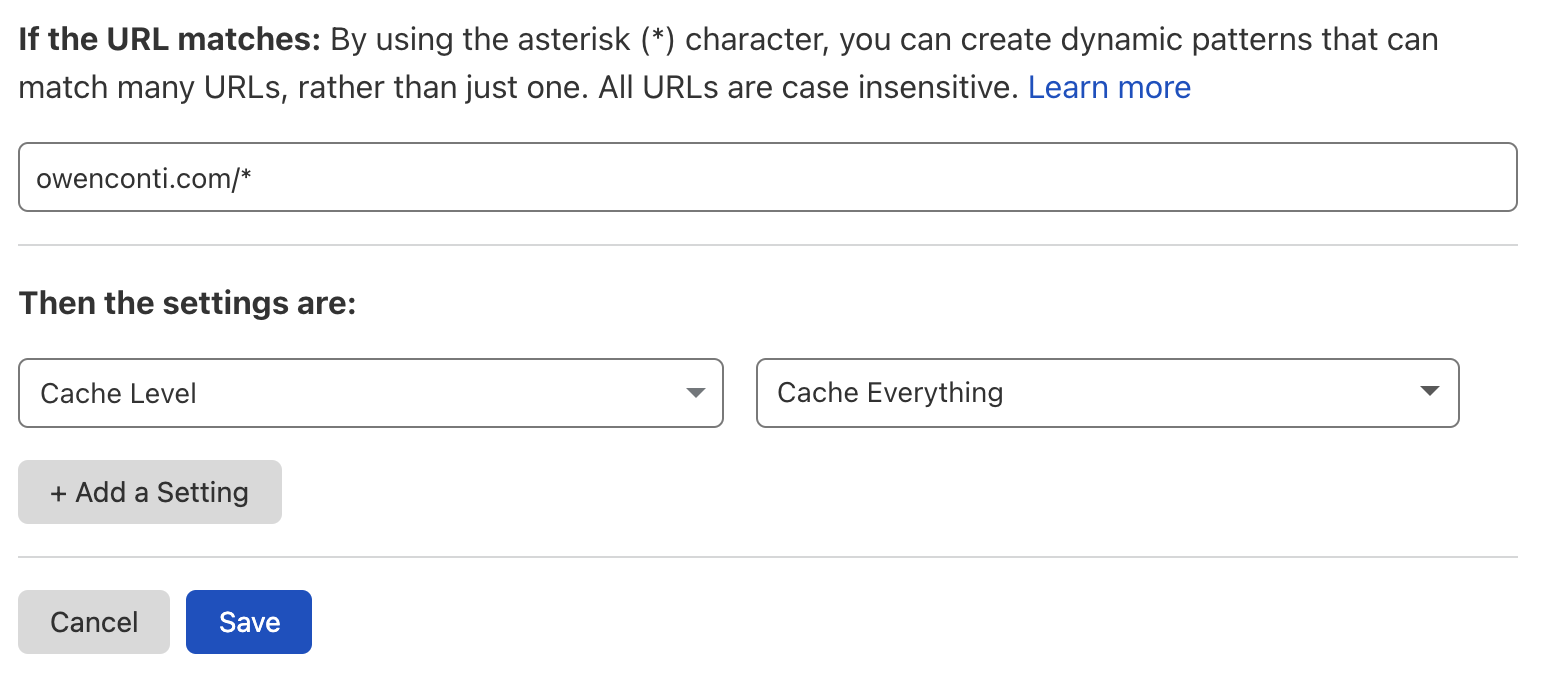
If you’re serving any sort of content site with Laravel, you’ve probably looked into setting up caching for your page responses. For this site owenconti.com, I’m letting Cloudflare handle the caching for me. I do this by setting up a Page Rule to “cache everything”:

The above page rule will cache everything that the Laravel app returns. However, Cloudflare does not cache responses that modify cookies. By default, Laravel’s web middleware is setup to handle sessions for you.
Removing Session Middleware
Since this site is purely for anonymous visitors, I’ll never need to use sessions or cookies of any sort. Because of that, I am able to remove all of the session and cookie middlewares from the web middleware group:
1 | // app\Http\Kernel.php |
After removing the session and cookie middlewares, Cloudflare will start to properly cache HTML responses from the Laravel application.
You can validate this by checking the response headers of the HTML response:
1 | cache-control: public, max-age=3600, s-maxage=86400 |
https://owenconti.com/posts/caching-laravel-html-with-cloudflare